Making Amazon Responsive. Amazon has everything from “A to Z”… | by RV Mendoza | Making The World Responsive | Medium

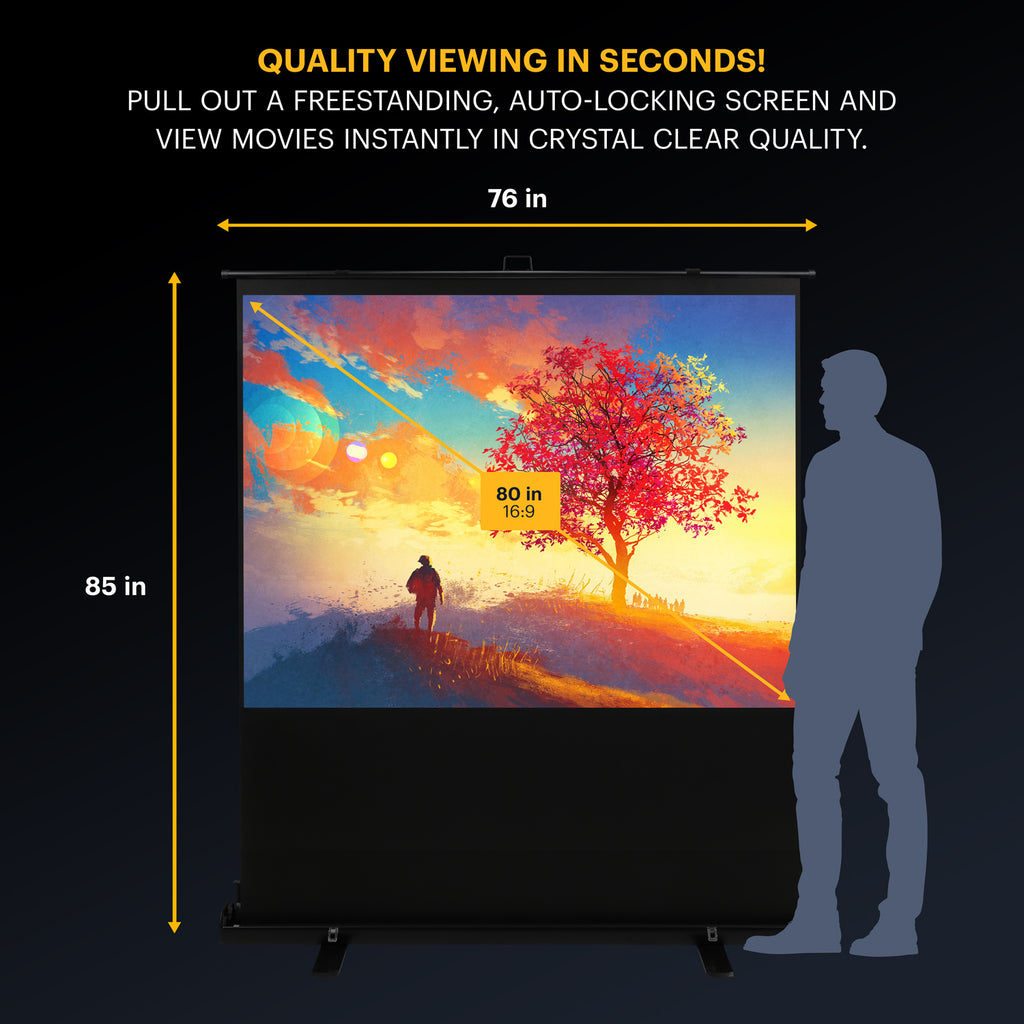
Amazon.com: PERLESMITH 100 Inch Projector Screen with Stand Portable for Outdoor Indoor - 4:3 Pull up Foldable Height Adjustable Wrinkle-Free Projection Screen Tripod for Movie, Home Theater, Gaming, Office : Electronics





![How to Reduce Page Weight on Your Website [Quick Guide] How to Reduce Page Weight on Your Website [Quick Guide]](https://blog.hubspot.com/hs-fs/hubfs/Screen%20Shot%202020-03-26%20at%202.28.00%20PM.png?width=2098&name=Screen%20Shot%202020-03-26%20at%202.28.00%20PM.png)